How to Display Related Post in Elementor
- Abhinay Kumar
- Plugins
- October 1, 2022
Elementor is a great page builder which helps in customizing all parts of a website. One of the key areas while designing a website or blog is adding related Posts to your posts. Related Posts helps in keeping the visitors on your site as long as possible. Elementor Pro has got a very good feature that helps in displaying related posts for a post. So in this post, I am going to tell you how to display related posts in Elementor.
So for this, we will take a single post template. Single Post template is a common template that is to be applied to all the posts. Follow the below steps to display related posts.
1. Click on Templates->Theme builder.
2. Click on the Single Post template tab and click on edit with Elementor.
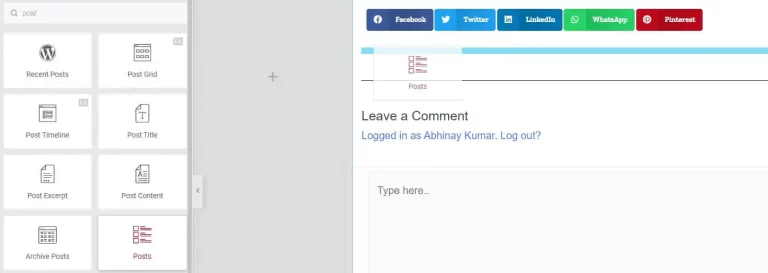
3. Search the Posts widget and drag it to the required area where related posts are to be displayed.
4. Select the Layout from the layout section.
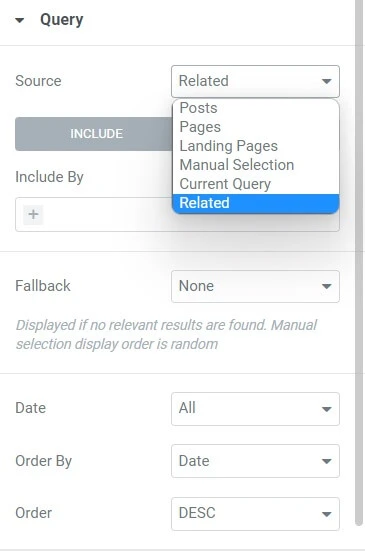
5. Click on the Query section and select related from the options.
It will display all the related posts.You can include a particular post through the Include By section.Inclusion can be based on Category, Tags, author, or post format.Also, there is a fallback option where you can do manual post selection from all the posts. You can exclude a particular post through the Exclude section. In the Exclude By Section you can choose to exclude from Category, Tags, Current Post, Manual Selection and author.You can customize the display as you want it to be through the style tab.







1 thought on “How To Add Related Post in Elementor”
Thanks
Comments are closed.