How To Create Anchor Text in WordPress Detailed
Table of Contents
What is Anchor text
Anchor text is a link to a section of the same page or a section/page of a different Page.A URL is assigned to a text describing the contents of the place URL refers to clearly and concisely.It can refer to a section within the same page or can lead to an external page.Anchor text in WordPress is generally used in case of lengthy articles or blog posts for creating a table of contents.A table of contents helps in giving an idea about different sections of an article.Users can jump directly to the section which they want to by clicking on the anchor text.By providing a Table of contents through Anchor Text, users can see structured information and refer to relevant sections only.There are various ways of implementing Anchor text in WordPress.Let us first go through the advantages and disadvantages of anchor text in WordPress.
Advantages of Anchor Text in WordPress
1.It helps in providing a short descriptive text of the section of the post being linked to.It should briefly but clearly, describe content to be expected at the linked place.
2.It helps in easy navigation of the post as users can directly go to the place they want.Also, providing a table of contents in the form of anchor text gives an idea about the complete post content.It helps in organizing and providing a well-defined structure to the post.
3.It helps in boosting SEO for the post by including relevant keywords as Anchor Text.Search engines can directly show the anchor text for searched query if it’s there and relevant.The below image shows precisely the same.

Disadvantage of Anchor text
1.It may decrease the user view time of your post.Users can directly jump to their required content through the Anchor Text, users may not go through the rest of the content.If the users do not find the content helpful, they may leave even before going through other suitable content.
How to create Anchor Text in WordPress
1.By manually editing the HTML of the page/post.
2.By using the Classic WordPress editor.
3.By using Plugins like Table of Content Plus.
Let us now go through the ways to create anchor links in WordPress.
By manually editing the HTML of the Page/Post.There are two ways to insert Anchor text manually via HTML code.One is through the id attribute, and the other is through the name attribute.
a)let us first see the id attribute method.
Open the Post/Page where you want to add anchor links.Click on Text mode, and now HTML should be viewable.Insert the Anchor text by using the following code
<h1> <a href="#Test">Jump <h1>
Here a is the HTML tag used to define a hyperlink.
A hyperlink is a link through which we link two sections of the same page or an external page.href is the attribute used to provide the hyperlink.Jump is the Anchor Text clicking on which will lead to the destination this will be linked to.Now lets us link it to the place by using the id attribute.Insert the following text where your anchor text should lead to.
<h1 id="Test">Place where anchor text should lead to <h1>.
So now an anchor text is created.Clicking on Jump will take you to the “Place where anchor text should lead to” section on the page.
b)Let us see the second method by using the name attribute
Insert the anchor text by using the following code
<h1> <a href="#Test">Jump <h1>
Now let us link it to the place where it should take the user on clicking the anchor text, here on clicking “Jump.”Insert the following code at the place where you want the anchor text to lead to.
<h1> <a name="Test">Place where anchor text should lead to</h1>
So now clicking on Jump will take you to the section “Place where anchor text should lead to.”Examples have been demonstrated using the h1 tag, but it can similarly be used with other tags.
By using the Classic WordPress editor

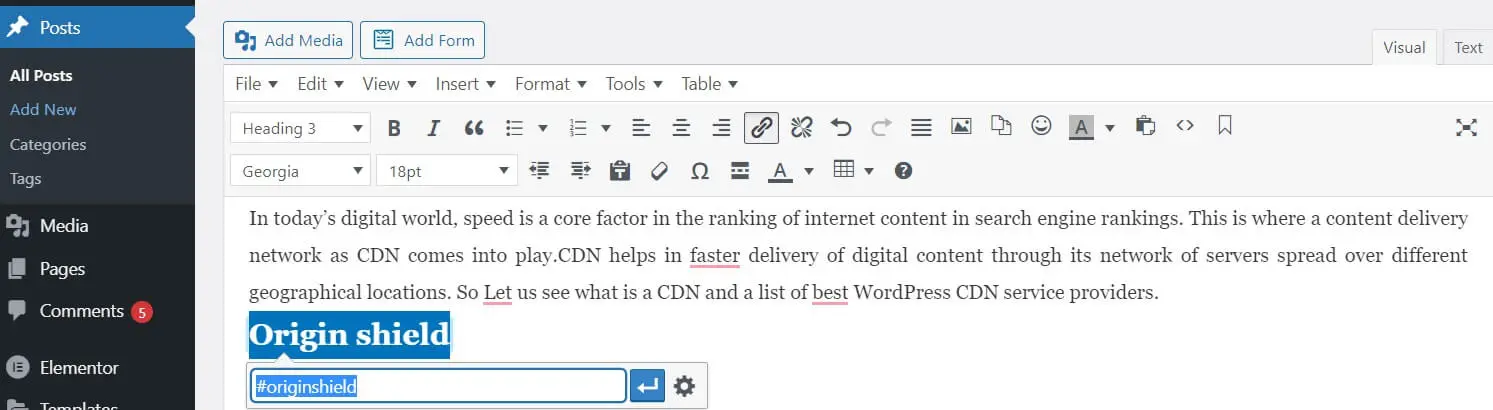
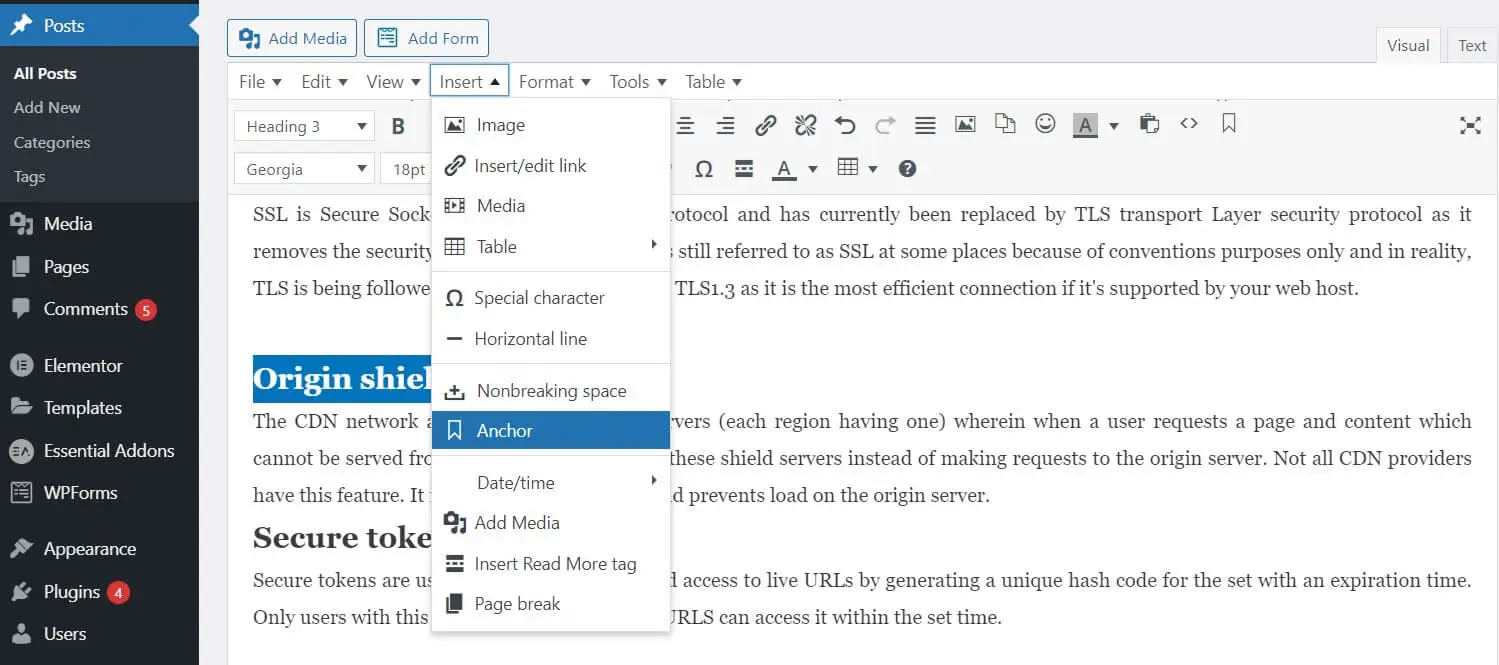
Select the text and click on Insert menu from editor menu toolbar, and select Anchor.A id box will come up and in the id box, type in the text entered for the created hyperlink.It should be entered without # like “Test” or “originshield” here in the below image and hit enter.That is it your Anchor text is created.Now clicking on Test or Origin Shield here will take you to the section where the anchor text “Origin Shield” is defined.

By using Plugins like Table of Content Plus
Click on Settings and then on TOC+.

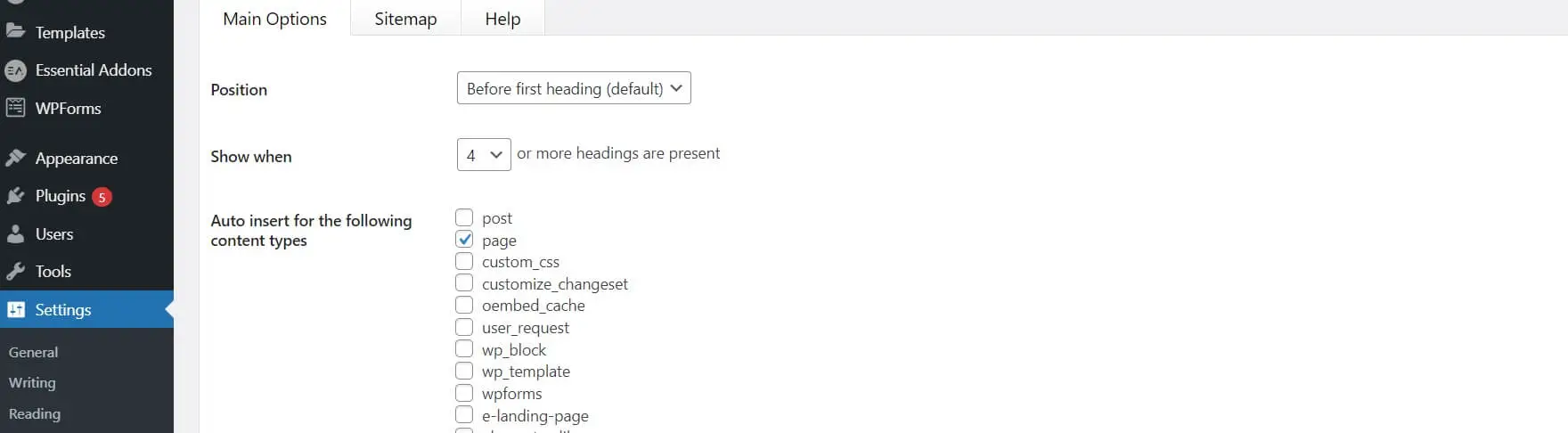
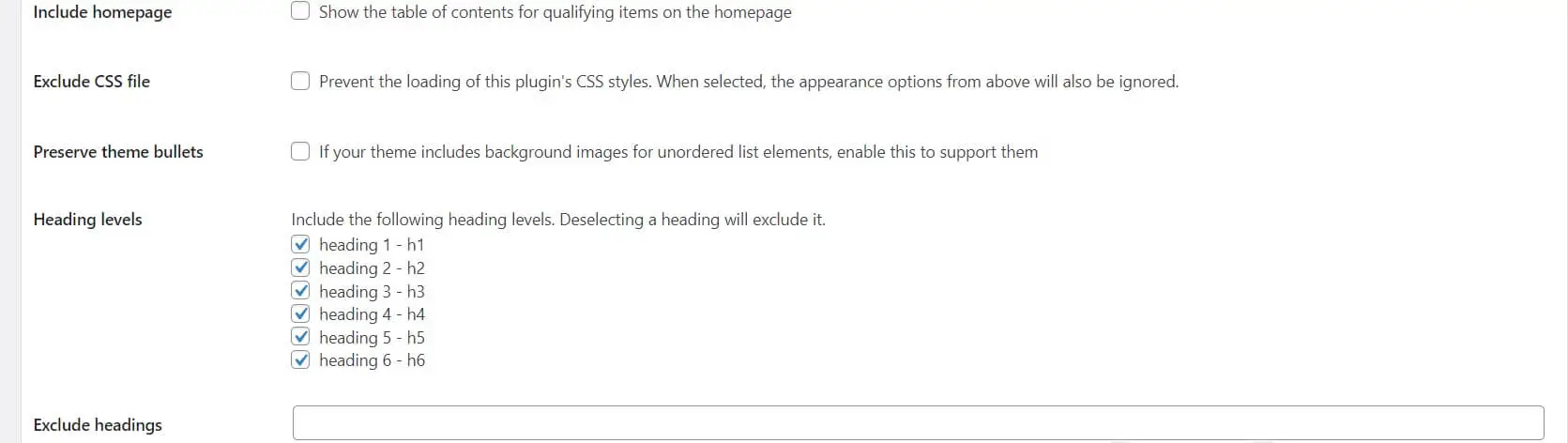
Navigate to the Main options tab and select the options.It has options for selecting the places on the blog where you want to create a table of contents.Select Posts/Pages if you want to create posts and pages.It has the option of generating a Table of contents including H1, H2, H3, H4, H5, and H6 tags.Select the appropriate options as required by you.It will generate the Table of contents in the form of anchor text.


1 thought on “How to Create Anchor Text in WordPress”
I needed to thank you for this wonderful read!! I definitely enjoyed every little
bit of it. I have got you book marked to look at new things you post…
Comments are closed.