How to design your own post/loop layout using Elementor
One of the problems I initially faced while designing my blog was to create a loop for my posts so that I can display my posts in a certain format which will repeat itself over and over again on each of the pages of blog Home page,archive page and other group pages.One of the solutions to it was using the loop method of wordpress,but then adding other layouts and buttons with the required look would be a lot of work.So turning back to elementor page builder,it has a indirect way of accomplishing this task of a Loop template.Lets me take you through the steps one by one
Elementor page builder is a great tool for designing blogs with rich look and feel.To be able to create a loop for posts,Elementor needs a plugin called elementor custom skin.The steps are as below
1.Click on Plugins–>Add New in wordpress admin dashboard.
2.Search Elementor custom skin and install it.
3.After installing elementor custom skin ,click on templates–>Theme builder.you can see a loop section there.
This where your loop template will be displayed for any action on it.
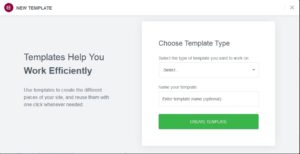
4.Click on Templates–>Add New
5.From the field “Select the type of template you want to work on” select loop,enter the name of the template and click on create template.
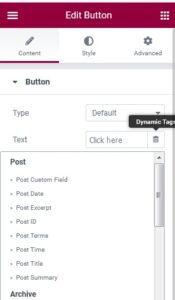
6.Add all your required fields in elementor like say a image,text,button and configure their display fields by clicking on Dynamic tags and select the dynamic tag to be used.
7.Save the template by clicking on Publish.
8.Add the display condition like on your posts,home page,category pages and its done.