WP Rocket Review The Best Caching Plugin
Do you want to load your website in under a second? You are looking to optimize your CSS, JS files. In addition, you are looking to optimize images. You look to caching the pages. And then you want more on how to optimize more like database caching, PHP code caching. There are so many factors to take into account while optimizing your website, that it can be overwhelming to get a grip over all of those manually. In addition, it is time taking and requires so much time and effort. So why do we need to do all of this? It is because speed is one of the core ranking factors in search engine results. It is also central to conversion rates. Every second you lose drives visitors away. The higher you are in rankings, the better is your click-through rate. So the most readily available option you look forward to is a caching plugin that does all this for you. A caching plugin allows you to achieve all of this from one place.
There are many caching plugins and you have options for free too. There are some good options among the free plugins like W3 Total cache but requires a lot of either technical knowledge or an expert to configure the same. It comes with a complexity right from configuring to removing them if you want to remove them. This is where WP-Rocket comes in. Although it is a paid plugin, it is worth the price. The ease of use and the simplicity of the User interface options give the user a chance to have a go at the optimization all by themselves. It is so easy to configure and you have a complete idea of what you are configuring. You can cross-check results too. After having used WP-Rocket and having gotten fantastic results with it, I decided to write a WP-Rocket review. Let me walk you through WP-Rocket features and their awesome results.
Why is WP-Rocket so popular?
WP-Rocket is the most popular caching plugin with around 2 million websites using it. Its rating is 5 stars which are equally justifiable. Let us go a bit deeper and explore what makes WP-Rocket so popular and worth the rating. The moment you install WP-Rocket and activate it, it applies a set of optimized settings. These cache settings are generic cache settings that help in decreasing the load time of your website. The settings not only help in speed but also in on-page SEO. If you analyze your site in Chrome lighthouse, you would have come across facts such as render-blocking resources, removing unused CSS, and several others. WP-Rocket gives you the options to get rid of all of those. These are some of the multiple features that WP-Rocket supports. Let me start the WP-Rocket review with the basic features that it supports.
WP-Rocket has got a great illustrative user interface for displaying all the features. It makes it easy through its briefly explained features to know what you are selecting. The most basic features like cache preloading, browser cache, and GZIP compression are going to speed up your site around 30-40 percent. Other major features which give a great help in speed optimization and on page SEO are as follows.
- Minify CSS files
- Minify JS files
- Remove unused CSS
- Load CSS Asynchronously
- Load JavaScript deferred- Eliminates render-blocking JS
- Exclude particular CSS files from minification
- Specify CSS files that should not be removed
- Combine CSS files
- Combine JS files
- Remove unused CSS
- Separate caching for mobile devices
- Enable lazy loading for images
- Preload fonts
- Preload Links
- Prefetch DNS requests
- Cache Query Strings
- Database cleanup and optimization
- Easy CDN integration like Cloudfare
- WordPress Heartbeat control
- Tools to Export and import settings
- Exclude certain URLS,user agents,cookies from caching
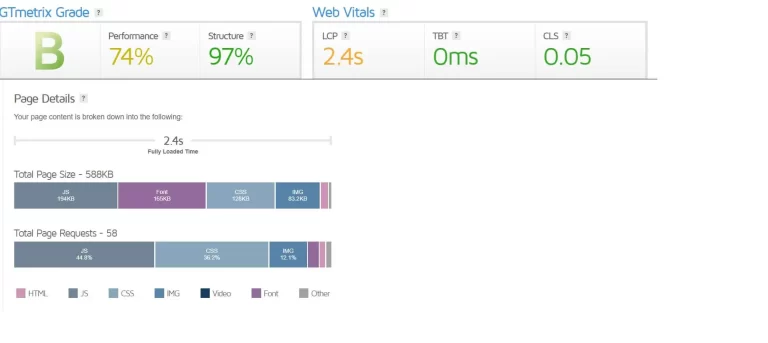
Let us see the effect of WP-Rocket with real-world data for my site.Below is a image displaying statistics of my sites load time before activating WP-Rocket plugin
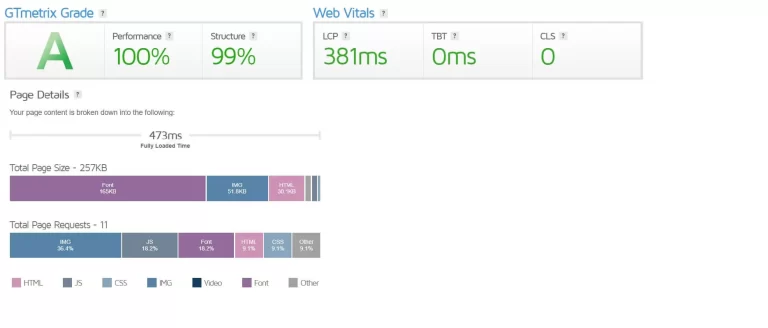
Below is a image displaying statistics of my sites load time After activating WP-Rocket plugin
When the WP-Rocket was not enabled on my site, the website loaded in 2.4s.I repeated the test in GTMetrix at least five times and each time it was near about the same. The page size was 588kb and the number of HTTP requests made was 58.After this I enabled WP-Rocket. The page size when testing again through GTmetrix was 257kb.The number of HTTP requests was reduced to 11. The page load time was reduced to 473ms.That is a more than 80% reduction in load time. The number of HTTP requests was now less than one-fifth. Also, the page size was reduced to less than half of the original size. So you can see the effect WP-Rocket has on the speed of the website.
So now let us go through the WP-Rocket features one by one.
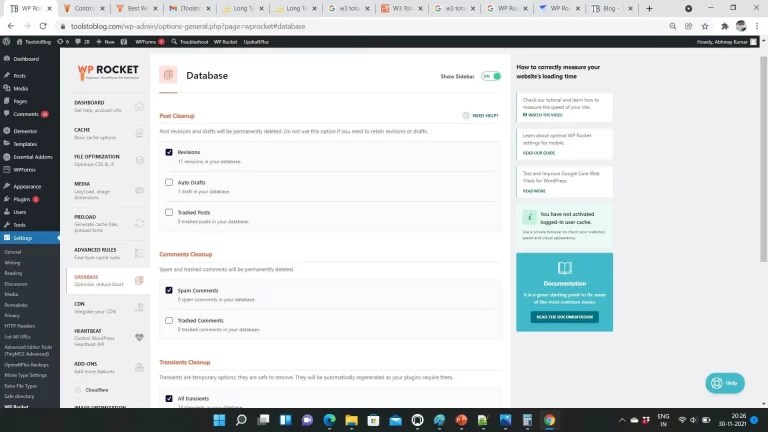
Dashboard
This is the first tab. It helps in general account info and help.It has also got the options to clear cache, preload cache, and remove used CSS.
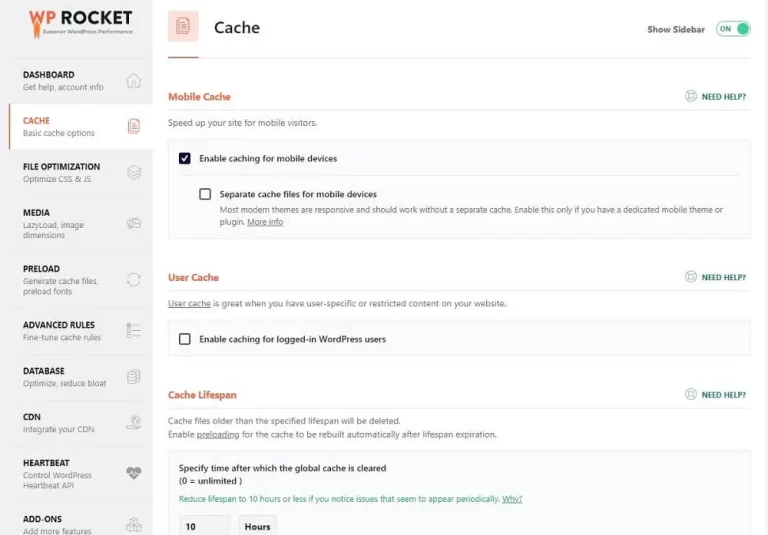
Cache
The cache tab has the option to enable caching for mobile devices. You can also enable separate caching for mobile devices. It allows setting cache for logged-in users. It is particularly for sites that have user-specific content. You can specify the cache life span. It decides how long the cache is valid and is going to regenerate after that.
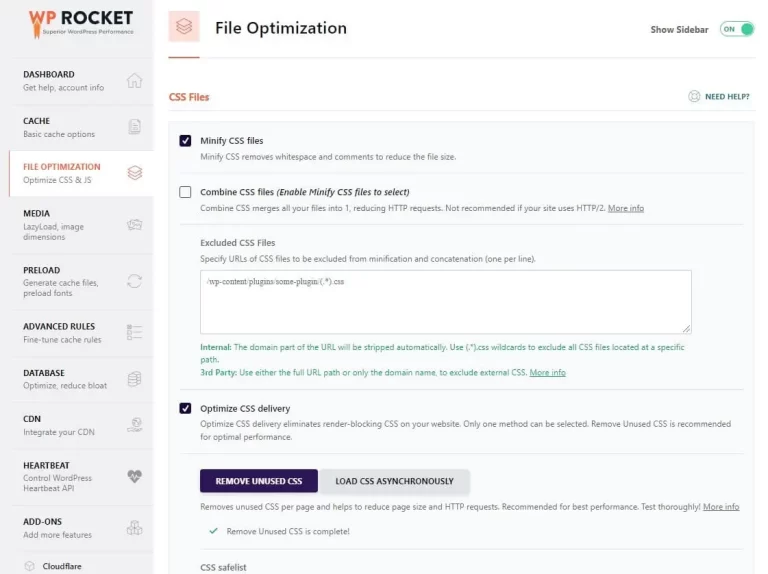
File Optimization
This tab allows you basic file optimization techniques. It allows minifying CSS. You can combine CSS files. Combining CSS files is not recommended if you are using HTTP/2.You can combine them if your server supports HTTP/1.Please note there may be compatibility problems for some plugins but in that case, you can revert it.Also, you can specify CSS files that are to be excluded from minification and concatenation in case some particular file is causing an issue. Also, you have the option to optimize CSS delivery by removing unused CSS from the page.
Please note here you have to keep an eye on the size of the table BTW_wpr_rucss_resources. It stores unused CSS data. This table may get very large over some time that it starts affecting the performance even if you are applying to remove unused CSS. It will also slow down your backup operation. So it’s time to empty the table. It does not affect your user interface and it will boost speed. You can delete it as follows. Go to your CPanel and click on phpMyAdmin. Click on the database and open the table. Select all the rows and click on delete. or You can open the SQL editor and execute the command
Truncate BTW_wpr_rucss_resources;
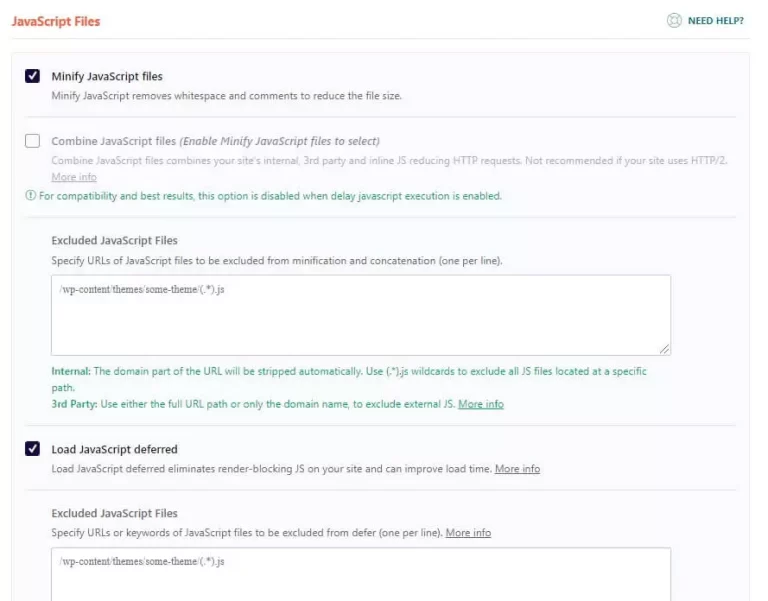
Next comes the JavaScript files optimization. It has got the option to minify and combine JavaScript files. Again combining JavaScript files is recommended only if you are using HTTP/1.Also, you can specify JavaScript files that are to be excluded from minification and concatenation in case some particular file is causing an issue. Load JavaScript deferred options help in eliminating render-blocking JS on your website. It helps improve load time. Again you can specify JavaScript files to be not included in deferring. Last, there is an option to delay javaScript execution until user interaction to improve load time. You can specify files that should not be delayed.
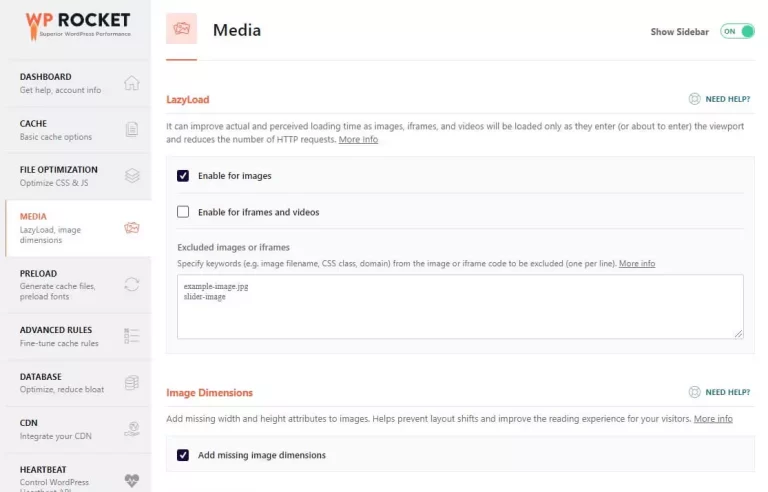
Media
Media has the option of Lazy load images that is images are loaded when they are in view.It has also got the option of adding missing dimensions to images.
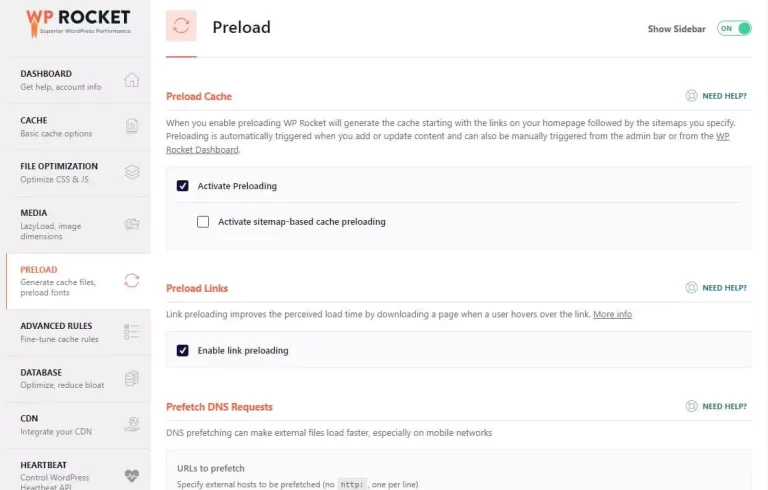
Preload
When you activate preloading, it builds a cache of all the pages including the pages specified in the sitemap.Also, Link preloading helps in caching a link page when someone hovers over it.There are prefetch DNS requests to load external files faster especially on mobile networks.You can preload fonts to improve performance. Remember to use WOFF2 format fonts which are lightweight.
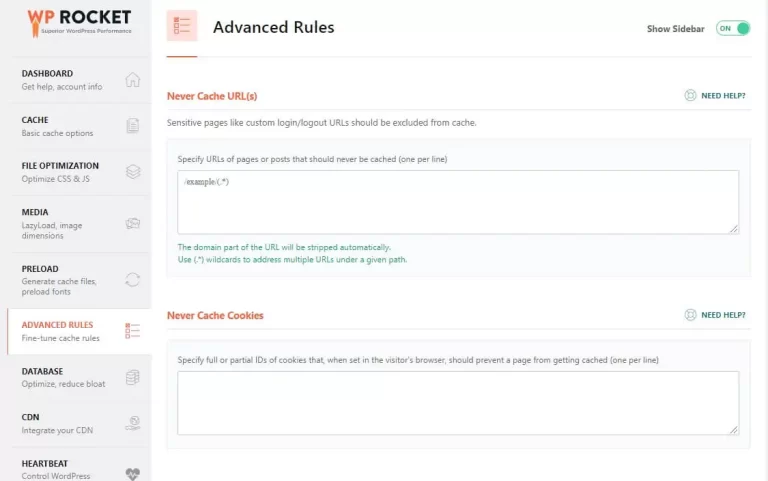
Advanced Rules
Advanced Rules allow you to prevent caching of sensitive URLs of your website like login/logout. It also prevents cookie caching and user agent caching. It allows you to mention URLs for which cache is to be purged whenever you add or update any content. Cache query strings help you in caching query strings having parameters like example.com/img-1.
Database
Database cleanup and optimization options are listed in this tab. It is not reversible.So remember to take a backup of the database before you schedule a cleanup.
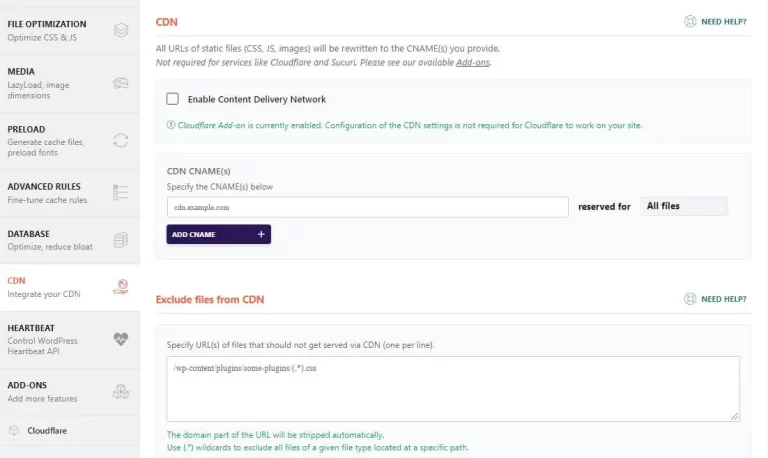
CDN
It allows you to configure your CDN. You can specify the CNAME like cdn.example.com.You can specify the file type to cache from CDN.CDNS like Cloudflare using the addon feature of it using the Cloudflare credentials.
Heartbeat
It can control the heartbeat of your WordPress site to save server resources.
Add-Ons
It helps in integrating varnish. Also if it helps in webp image optimization if you have a webp plugin.It allows configuring Cloudflare and Sucuri.
Image optimization
It allows you to optimize images if you are ready to use and integrate plugin Imagify. It is best if you optimize images by yourself by serving in the webp format.
Tools
There is the option to import and export the WP-Rocket settings. It allows you to roll back to a previous version in case of an issue.
Tutorials
There is an extensive list of videos and support articles here.
Conclusion
WP-Rocket is an all-in-one caching and optimization plugin which has got a great user interface. Its simple user interface provides all the options in an easy informative way. The features are very effective in improving performance and removing almost all the performance bottlenecks. Please let me know in the comments section which plugin you are using and which you consider the best.
Please see a related Post on caching Plugins.